Apple's 4th generation of the Apple TV provides some pretty cool new functions. A new remote was introduced, heck you can even use Siri to control the navigation now. But the biggest thing by far is that it's now possible to develop apps for the tv itself and install them through the new "App Store" app shipped with tvOS 9 (Apple's latest operating system for Apple TV).
Getting Started
As much as I would have liked to have been an early adopter, I slept on the ability to buy the Apple TV Developer Kit which was going to make the hardware available early for developers of Apple TV apps. Once I got my head out of the sand last Friday, I ordered my new Apple TV and then ran to my closest Apple Store to pick it up.
Display
Thinking that I could drive a VGA monitor with the Apple TV, I bought a VGA to HDMI adapter and plugged it into the HDMI port on the Apple TV. BUST... Well, it was worth a try, I suppose, and I still need to take that adapter back. So I then went to Best Buy to begrudgingly purchase a HDMI capable display. I was shocked that I could purchase a 32" 720p HDMI LED display for $150. Man, have those prices come down. I hooked up the Apple TV to the display, and life was awesome.
Building the App
After reading through the Apple TV Developer Kit, it became really clear that there are two significantly different ways to implement an app for tvOS:- traditional: this is a true Xcode application where you build the application in Cocoa using Swift or Objective-C to develop your app. You can even use storyboards to get where you want to go, like an iOS application
- client-server: this is what I think traditionally most of the apps you see on Apple TV are written in; they support a very consistent look and feel for the app and are based upon TVML and TVJS, which are Apple's web-based implementation
So, I looked up information in the Apple developer portal, and based upon what I read, it seemed that I needed to install XCode 7.2 Beta, so I installed it alongside the current XCode 7.1.1. This proved to be completely wrong, so I removed 7.2 Beta. You can build what you need with 7.1.1, so skip that step like I wish I had.
Traditional
I created a new project through the New Project wizard for tvOS and picked a tabbed application. I created a couple of storyboards and a navigation controller with a TableViewController just to see how it works. It ran the first time in the simulator. You will notice in the simulator that you can bring up the Apple remote to drive your app (don't try clicking on the simulator because it won't work). Using a navigation controller is probably the wrong way to go because hitting the menu button or swiping up wouldn't close the current view. That part needs some work to understand how to pop items on/off the stack and respond to the appropriate gesture events aside from the default sequences in the storyboards. But it worked, and it was simple to do. I'll save running on the actual Apple TV for later in this post.
The code for this is available at https://github.com/barrel-proof-apps/superslide-traditional
Client Server
This version of the application was a bit more difficult to get going. Start with a tvOS app, then rip out your storyboard and make some pretty significant changes to your AppDelegate. The Creating a Client-Server App details most of this and is pretty good, but if you want to understand the TVML and the TVJS, you'll have to read the reference. I will say this: the documentation for the TVJS part is not very good at all. You can capture those TVML (like HTML) and javascript files as local resources, or you can deploy them to a web server. I did the latter. Unfortunately, Apple didn't allow script tags in the TVML, so you have to load/eval dependent JavaScript files in your JavaScript itself. It's too bad since this is pretty normal technology to leverage. There is a sample app that you can look at that does this using local resources, too.
The code for this is available at https://github.com/barrel-proof-apps/superslide-clientserver
Debugging Client Server
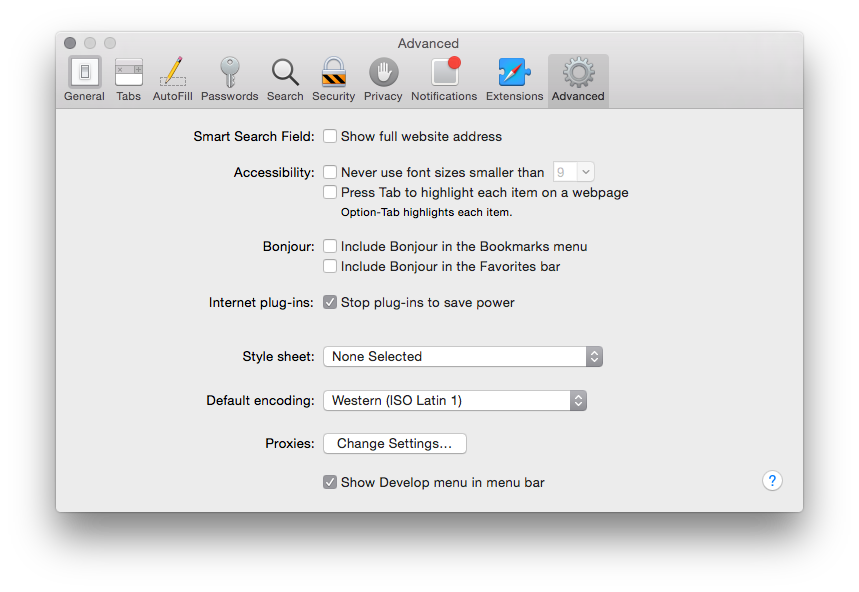
One thing I found extremely useful was using Safari to debug my javascript in the app. To do this, I opened Safari and enabled the "Show Develop menu in menu bar" checkbox.But you aren't quite there yet; you still need to enable your bundle to be debuggable outside of Safari. So, I ran the following from the terminal:
defaults write com.barrelproofapps.SuperSlideTvml WebKitDeveloperExtras -bool true
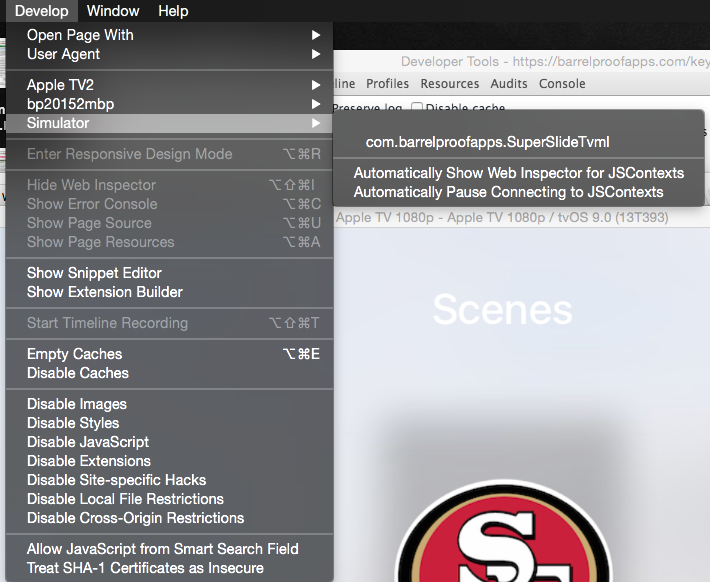
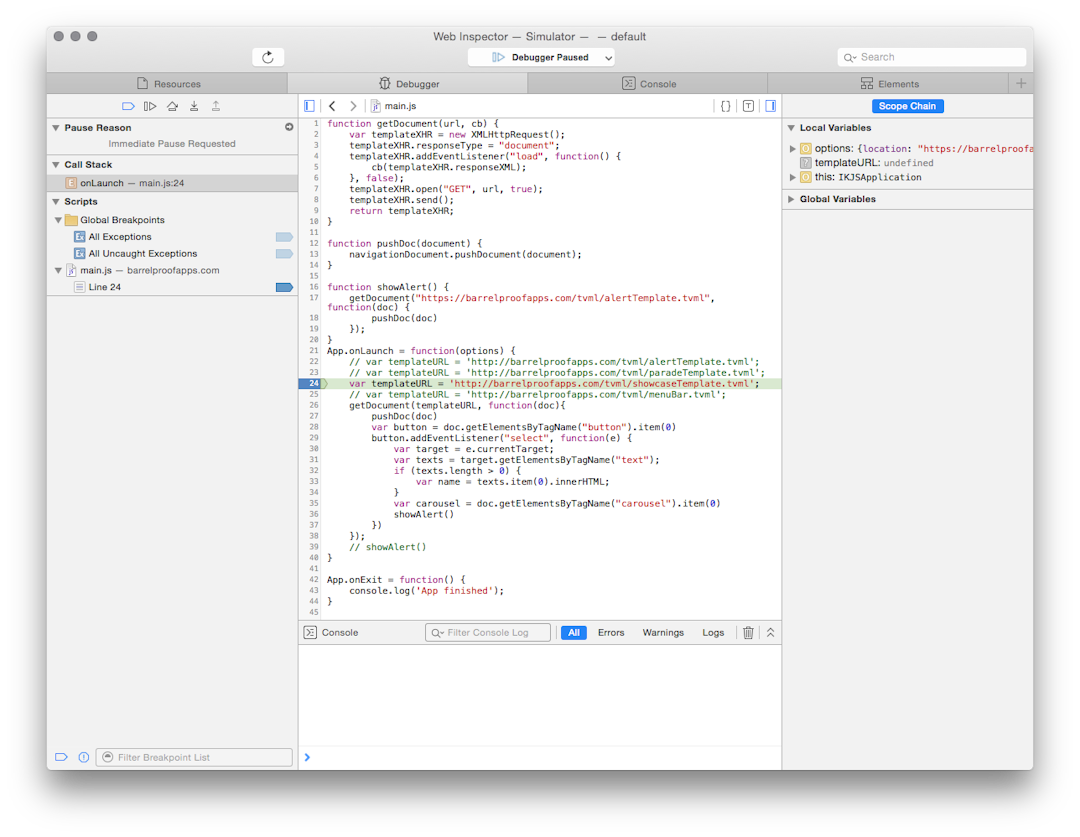
Now I started my simulator, then opened Safari and presto, I could see the app in the develop menuGo ahead and check "Automatically Show Web Inspector for JSConexts" and "Automatically Pause Connecting to the JSContexts" and then restart your app. You should be able to step through your code below. Since the elements are native objects, the inspector, unfortunately, isn't going to be as helpful as you would like for discovering object methods and inspecting properties, but it's certainly better than nothing.Running on Apple TV
Next up was running this app on my Apple TV. What apple doesn't tell you is that you need to connect to your apple tv with a USB-c cable. Apple has an adapter for it to USB 3, but you'll need a male-to-male USB 3 cable for that. Once you connect it, you can get your Apple TV's UDID and setup your provisioning profile. Just make sure that you select the appropriate tvOS version to target.Summary
I can see a ton of really cool options for implementing tvOS apps; in particular, creating your own traditional app to tie into a company's CMS could be a very nice digital dashboard for an organization in the waiting room. Making use of webviews and some nice animation could set up a slideshow and at the same time still allow for user interaction to select the slideshow channel, control the navigation, or build out full Cocoa apps hitting REST services as well.
If you are interested in learning more or want to get a kick start on a custom tvOS app, please contact us at http://barrelproofapps.com or send an email to info@barrelproofapps.com.